Свое оформление страницы оплаты в Linkmonster

Пару дней назад сделал свое оформление для страницы оплаты и теперь хочу поделиться с вами простым способом, при помощи которого можно оформить страницу оплаты под стиль вашего сайта для LinkMonster всего за несколько минут.
В качестве примера возьмем мой блог, итак приступим:
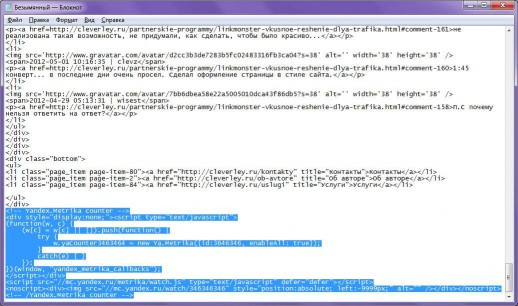
1. Открываем сайт в любом браузере и смотрим исходный код страницы, я пользуюсь Oper`ой, в ней для просмотра исходного кода достаточно нажать Ctrl+U;
2. Копируем все, что находиться между тегами <body> </body>;
3. Вставляем в блокнот и удаляем внизу различные скрипты, до первого закрывающегося </div>
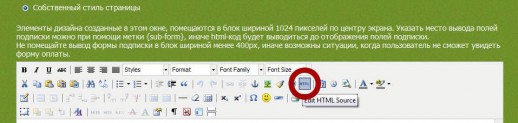
4. Копируем все, что получилось в блокноте и вставляем в html-редактор в linkmonter`e;
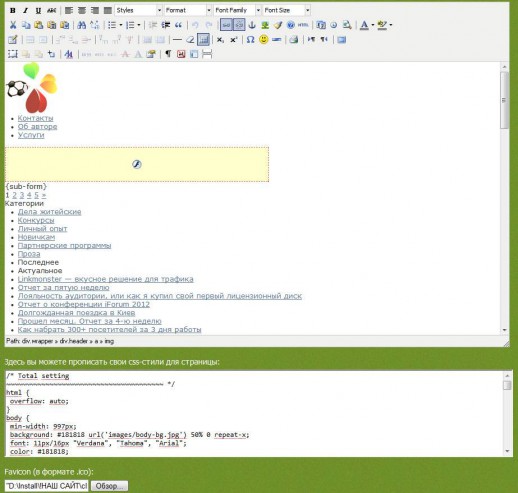
5. Удаляем контентную часть и вместо нее вставляем {sub-form};
6. Копируем содержимое файла style.css из темы и вставляем в окошко для css. В движке WordPress темы располагаются по адресу site.ru/wp-content/themes/назвение_темы/style.css.
Важно! Убедитесь, чтобы путь к картинкам был не относительным, вида url(images/redline.png), а абсолютным, вида url(http://site.ru/wp-content/themes/название_темы/images/redline.png)
7. Еще ниже можно загрузить свой favicon. Получаем:
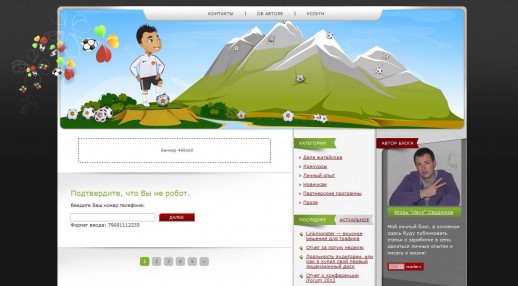
8. Любуемся результатом:
Собственно это и все, стабильного и высокого конверта вам!
Приглашаю вас в свой паблик Вконтакте! Подписывайтесь.