Добавляем на сайт социальные кнопки

Социализация сайта уже давно стала нормой, поскольку это дополнительный трафик на сайт, и в некоторой степени брендирование. Я хочу показать, как за 5 минут можно установить на свой сайт социальные кнопки vk, twitter, facebook и google +1.
Шаг №1 – Получаем код кнопок –
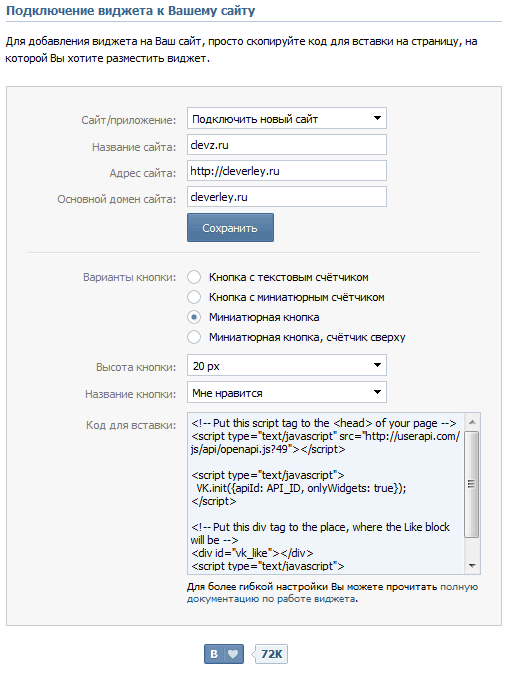
Для получения кода кнопки vk.com, необходимо перейти по ссылке и заполнить поля, после чего нажать «Сохранить» и скопировать получившийся код в текстовый редактор, к примеру, в «Блокнот».
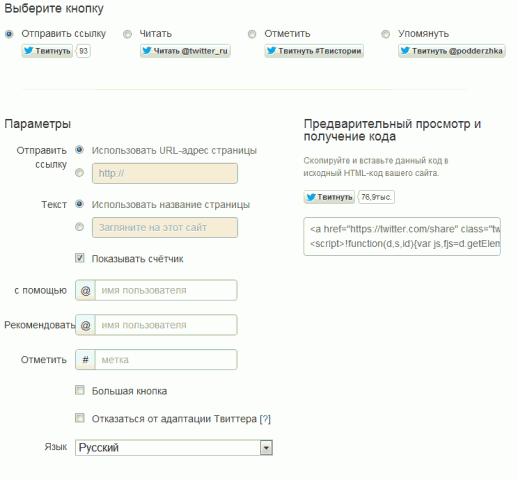
Для получения кнопки twitter переходим по ссылке, заполняем нужные поля и копируем полученный код в «Блокнот».
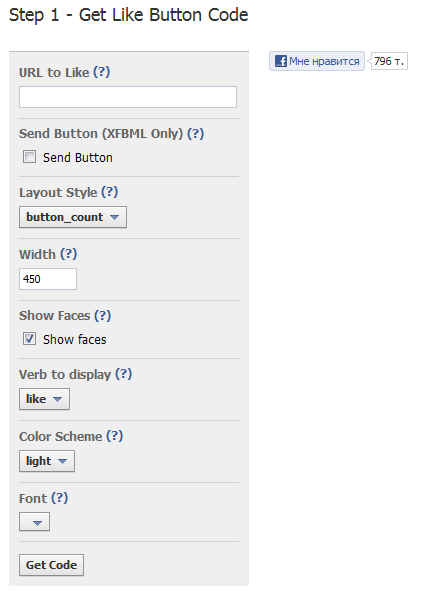
Для получения кнопки facebook переходим по ссылке, выбираем дизайн кнопки и жмем Get code, который копируем в «Блокнот».
*URL to Like заполнять не советую поскольку, если ввести туда адрес сайта то счетчик будет считать общее нажатия на кнопку, а не лайки отдельных страниц.
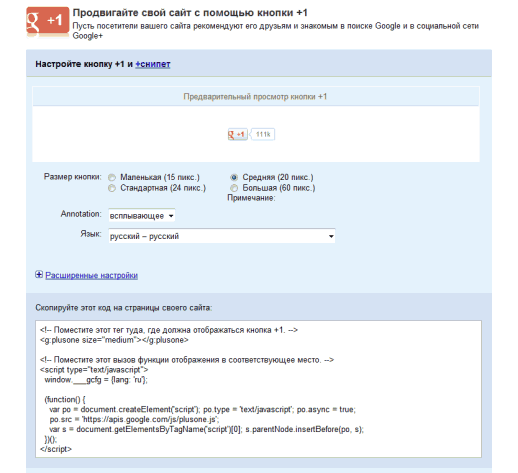
Для получения кода для кнопки Google +1 переходим сюда, выбираем кнопку и копируем код в «Блокнот».
Шаг №2 – Добавляем код на сайт –
Когда у нас есть код всех кнопок, мы можем вставить его на сайт, открываем шаблон полной новости, если движок WordPress, то это файл single.php, находим место сразу под текстом, обычно это под
1 | <?php the_content() ?></div> |
и вставляем следующее:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div class="socials"> <div class="social facebook"> Код facebook </div> <div class="social vkontakte"> Код Vk.com </div> <div class="social google"> Код Google +1 </div> <div class="social twitter"> Код twitter </div> </div> |
Осталось применить стили, и подкорректировать фон. Заходим в style.css и вставляем код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | /* ~~~ Socials */ .socials { position: relative; height: 34px; - высота блока background-image: url('images/socials-bg.jpg'); } .socials div.social { position: absolute; z-index: 9999; } .socials div.facebook { left: 30px; - отступ от левого края top: 7px; - отступ сверху } .socials div.vkontakte { left: 194px; top: 9px; } .socials div.google { right: 153px; - отступ от правого края top: 7px; } .socials div.twitter { right: 7px; top: 7px; } |
А вот собственно картинка, для фона — тыц.
Собственно это все, если что-то не получается, пишите в комментариях!
Приглашаю вас в свой паблик Вконтакте! Подписывайтесь.